Design with what3words
Creating and extending the knowledge and resource surrounding the what3words brand including brand principles, makers guidelines and writing styles.
-
Updating a comprehensive knowledge portal that also serves as the repository for what3words' online brand principles and guidelines.
Originally, it consisted of just a few pages outlining the most fundamental elements of the brand.
-
To understand interaction and touchpoints, we created a simple wireframe, allowing stakeholders to map out the content's access points.
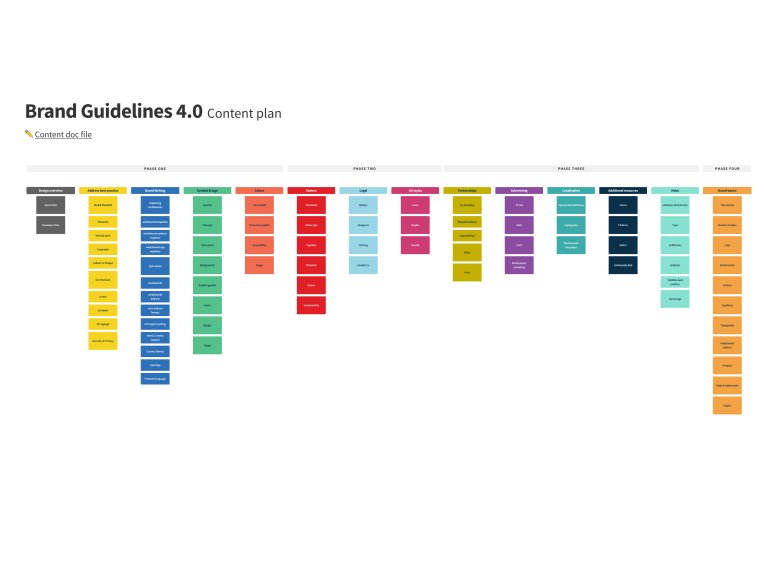
We developed a content plan to highlight what was necessary and identify the knowledge sources we wanted to share. This plan was divided into phases to streamline the build process.
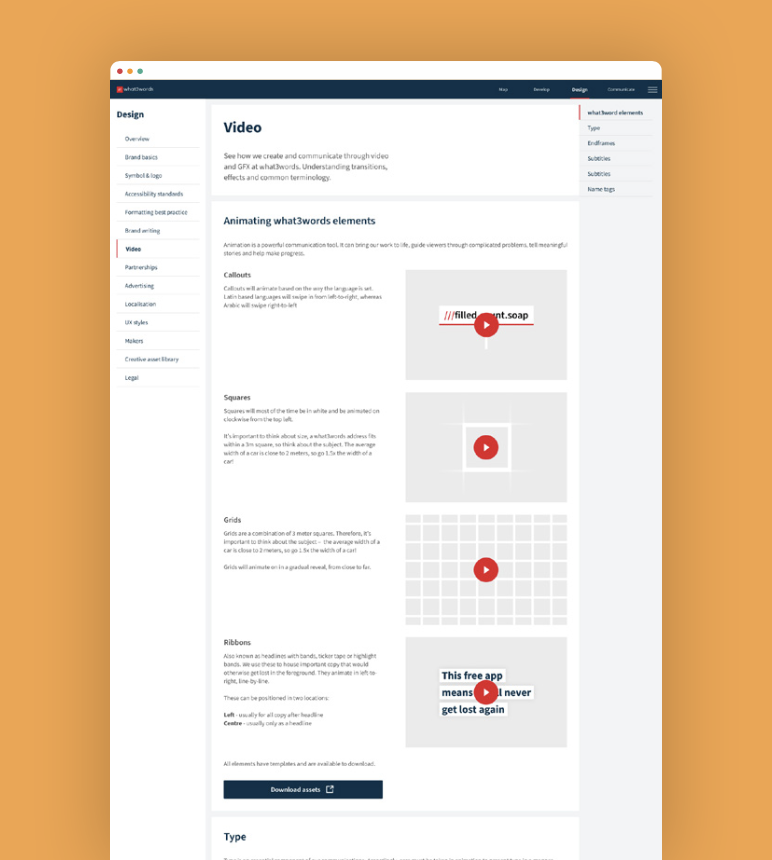
Collaborating with department heads—ranging from Copy and Language to Legal and Video—we curated and developed each section in detail.
We partnered with the Head of Brand and a web developer to create web pages, ensuring our creative vision aligned with the technical constraints of web development.
-
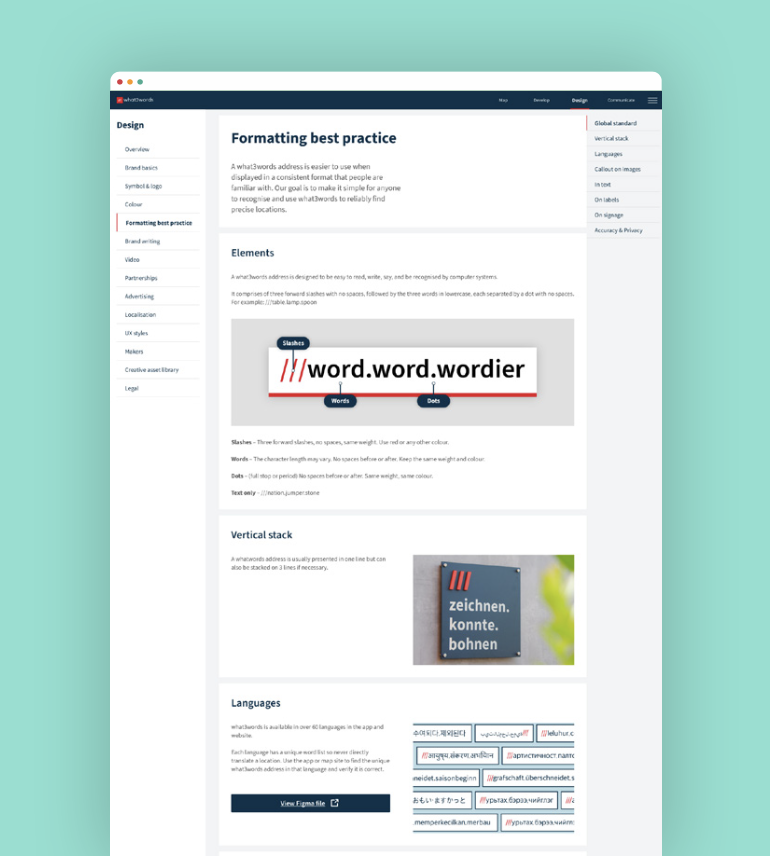
Some key outcomes include the relationships built over the course of the year-long project, the creation of twelve detailed and bespoke pages that comprehensively clarify what what3words is, and the development of a unique "Brand basics" page. This "everything" page provides users with a quick-fire understanding of all sections in a condensed format.
Role:
Creative Lead
In-House:
what3words